HyperlinkjQuery Mobile的按鈕同樣以<button></button>網頁標籤定義,但若按鈕含有超連結,除了以<a></a>網頁標籤定義之外,並需加入以data-role="button"屬性,例如:
同樣的,為能執行jQuery Mobile應用程式,需在<head></head>網頁標籤部份匯入以下之css與js檔案:
- jquery.mobile-1.4.5.min.css
- jquery.mobile-1.4.5.min.js
- jquery-2.1.0.min.js
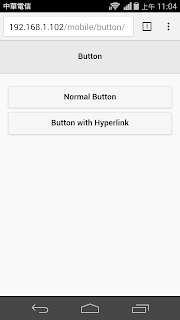
... ...【執行結果】
以下為以Android智慧型手機瀏覽器執行的結果,雖然兩者的樣式相同,但若點選下方的按鈕,則可連結至指定的超連結:
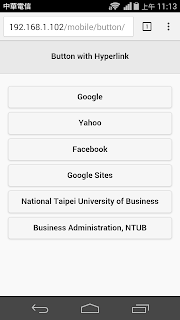
以下範例加入數個超連結按鈕:
【執行結果】
同樣的,點選按鈕則可連結至指定的超連結:
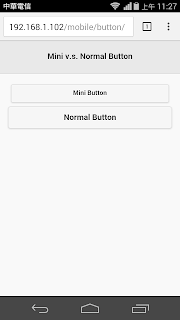
除了data-role="button"屬性之外,可加入data-mini="true"屬性改為迷你按鈕,例如:
【執行結果】
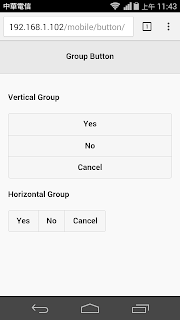
欲群組按鈕,可使用<div data-role="controlgroup"></div>網頁標籤,預設為垂直群組;欲使用水平群組,需額外加入data-type="horizontal"屬性,例如以下範例分別設定垂直群組與水平群組:
【執行結果】
此外,按鈕可顯示預設圖示分別由以下data-icon屬性設定:
| 屬性 | 說明 | 屬性 | 說明 |
| data-icon="action" | Action圖示 | data-icon="alert" | Alert圖示 |
| data-icon="arrow-d" | Down Arrow圖示 | data-icon="arrow-d-l" | Down Left Arrow圖示 |
| data-icon="arrow-d-r" | Down Right Arrow圖示 | data-icon="arrow-l" | Left Arrow圖示 |
| data-icon="arrow-r" | Right Arrow圖示 | data-icon="arrow-u" | Up Arrow圖示 |
| data-icon="arrow-u-l" | Up Left Arrow圖示 | data-icon="arrow-u-r" | Up Right Arrow圖示 |
| data-icon="audio" | Audio圖示 | data-icon="back" | Back圖示 |
| data-icon="bars" | Bars圖示 | data-icon="bullets" | Bullets圖示 |
| data-icon="calendar" | Calendar圖示 | data-icon="camera" | Camera圖示 |
| data-icon="carat-d" | Carat Down圖示 | data-icon="carat-l" | Carat Left圖示 |
| data-icon="carat-r" | Carat Right圖示 | data-icon="carat-u" | Carat Up圖示 |
| data-icon="check" | Check圖示 | data-icon="clock" | Clock圖示 |
| data-icon="cloud" | Cloud圖示 | data-icon="comment" | Comment圖示 |
| data-icon="delete" | Delete圖示 | data-icon="edit" | Edit圖示 |
| data-icon="eye" | Eye圖示 | data-icon="forbidden" | Forbidden圖示 |
| data-icon="forward" | Forward圖示 | data-icon="gear" | Gear圖示 |
| data-icon="grid" | Grid圖示 | data-icon="heart" | Heart圖示 |
| data-icon="home" | Home圖示 | data-icon="info" | Information圖示 |
| data-icon="location" | Location圖示 | data-icon="lock" | Lock圖示 |
| data-icon="mail" | Mail圖示 | data-icon="minus" | Minus圖示 |
| data-icon="navigation" | Navigation圖示 | data-icon="phone" | Phone圖示 |
| data-icon="plus" | Plus圖示 | data-icon="power" | Power圖示 |
| data-icon="recycle" | Recycle圖示 | data-icon="refresh" | Refresh圖示 |
| data-icon="search" | Search圖示 | data-icon="shop" | Shop圖示 |
| data-icon="star" | Star圖示 | data-icon="tag" | Tag圖示 |
| data-icon="user" | User圖示 | data-icon="video" | Video圖示 |
例如:
【執行結果】Action Alert Down Arrow Down Left Arrow Down Right Arrow Left Arrow Right Arrow Up Arrow Up Left Arrow Up Right Arrow Audio Back Bars Bullets Calendar Camera Carat Down Carat Left Carat Right Carat Up Check Clock Cloud Comment Delete Edit Eye Forbidden Forward Gear Grid Heart Home Information Location Lock Mail Minus Navigation Phone Plus Power Recycle Refresh Search Shop Star Tag User Video
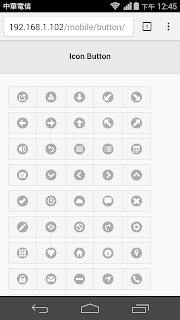
若加入data-iconpos="notext"屬性,則僅顯示圖示:
【執行結果】
圖示的位置分別由以下data-iconpos屬性設定:
| 屬性 | 說明 |
| data-iconpos="top" | 圖示位於文字的上方 |
| data-iconpos="bottom" | 圖示位於文字的下方 |
| data-iconpos="left" | 圖示位於文字的左方 |
| data-iconpos="right" | 圖示位於文字的右方 |
例如:
【執行結果】
【參考資料】
[1] XAMPP:https://www.apachefriends.org
[2] jQuery Mobile:http://jquerymobile.com
[3] jQuery:http://jquery.com
© Chia-Hui Huang







沒有留言:
張貼留言